My StoryI have always wanted to join the College of Computers and Information but I ended up joining Literature college it was not a bad college beacuse I joind Library & Information science depatment and to be true to myself it was an interesting department I learned few skills there like building database on MS Access and other skills.
So did this kill the dream of learning computers and coding. Absolutely not I started self learning from Youtube and other sources. I chooesed Web Design career beacuse I found my self on it and learned other skills too like Github, creating logos, banners, posts, and edit photos for the design of the web and also creating 3D presentations. So this was my story and I'm not planning to stop there. I aspire for the best

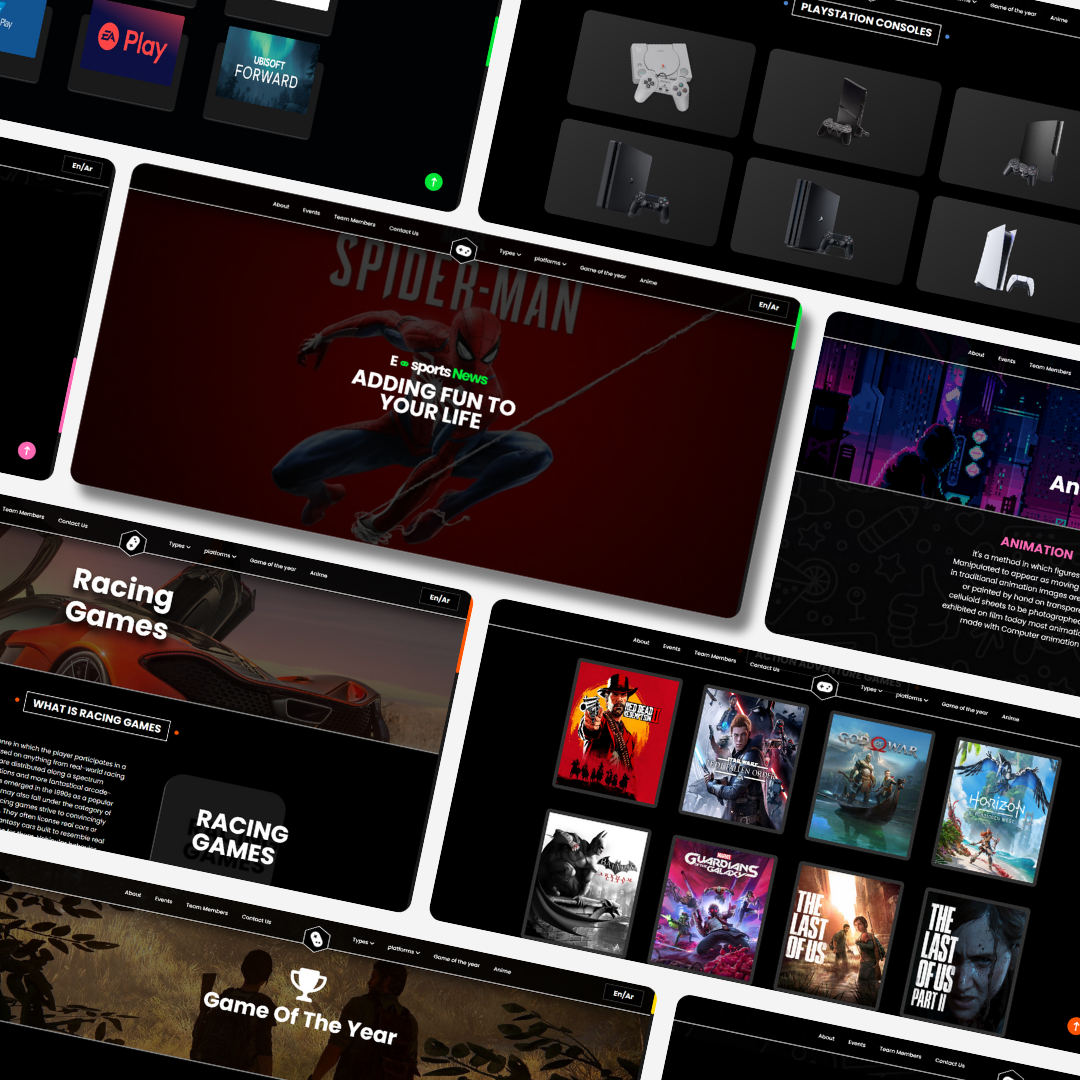
Electronic Sportrs News
HTML | CSS | JavaScript

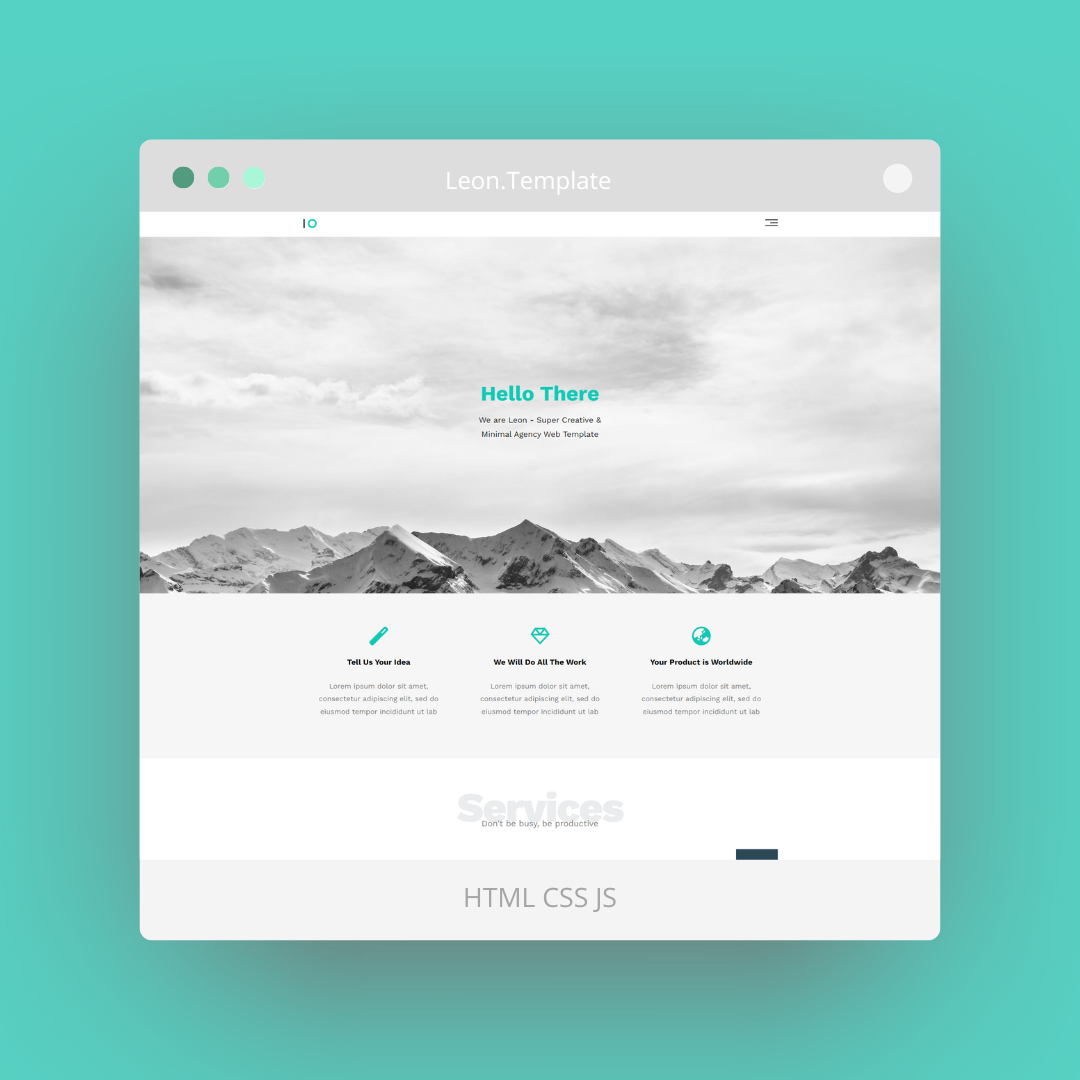
Leon Template
HTML | CSS | JavaScript

Kasper Template
HTML | CSS | JavaScript

Sanafer Template
HTML | CSS | JavaScript

Dashboard Template
HTML | CSS | JavaScript

Classic Template
HTML | CSS | JavaScript

Tanatos Template
HTML | CSS | JavaScript

Bondi Template
HTML | CSS | JavaScript | Bootstrap

Rock, Paper, Scissors Game
HTML | CSS | JavaScript

Javascript Template
HTML | CSS | JavaScript

Calculator
HTML | CSS | JavaScript

Typing Speed Test
HTML | CSS | JavaScript

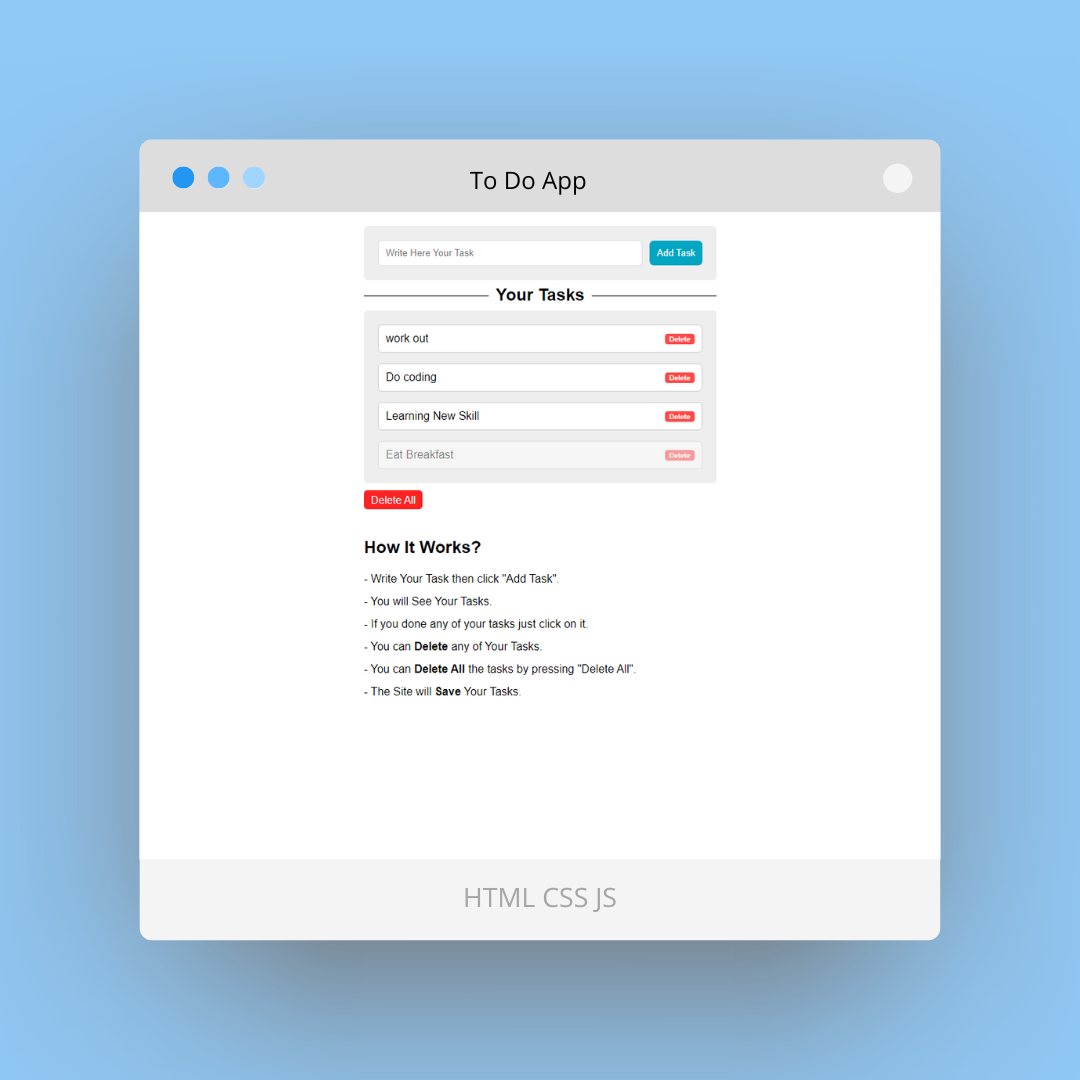
To Do App
HTML | CSS | JavaScript

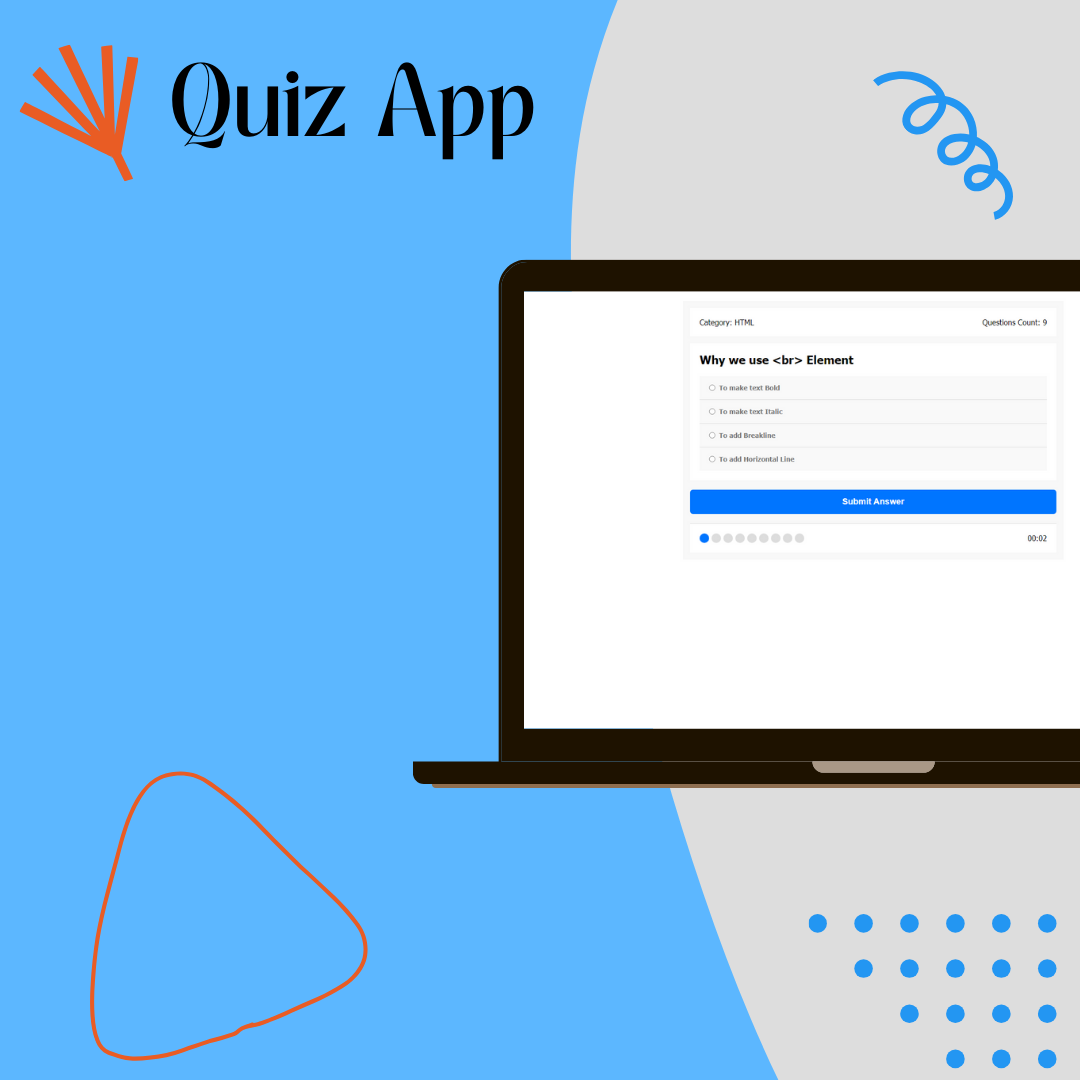
Quiz App
HTML | CSS | JavaScript

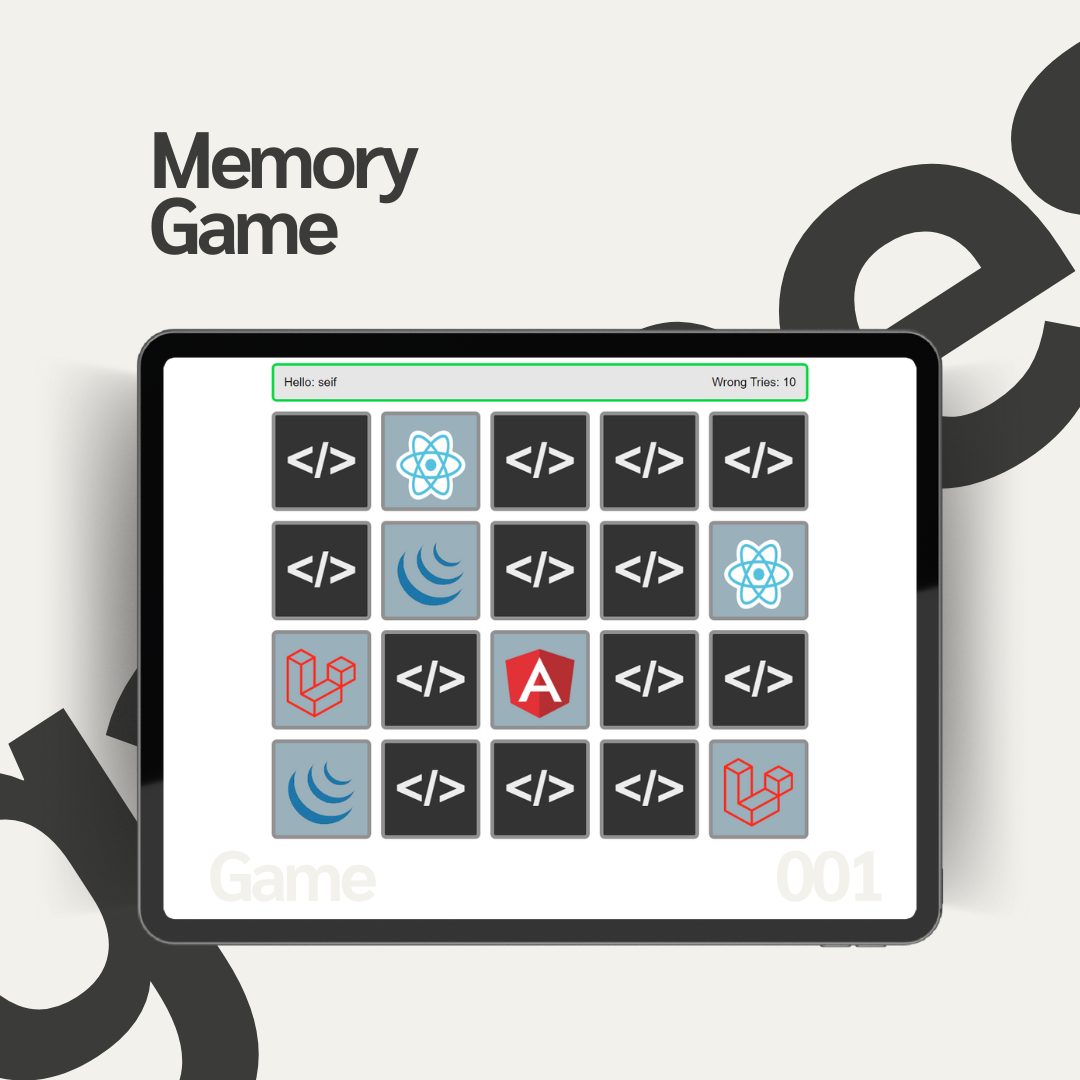
Memory Game
HTML | CSS | JavaScript

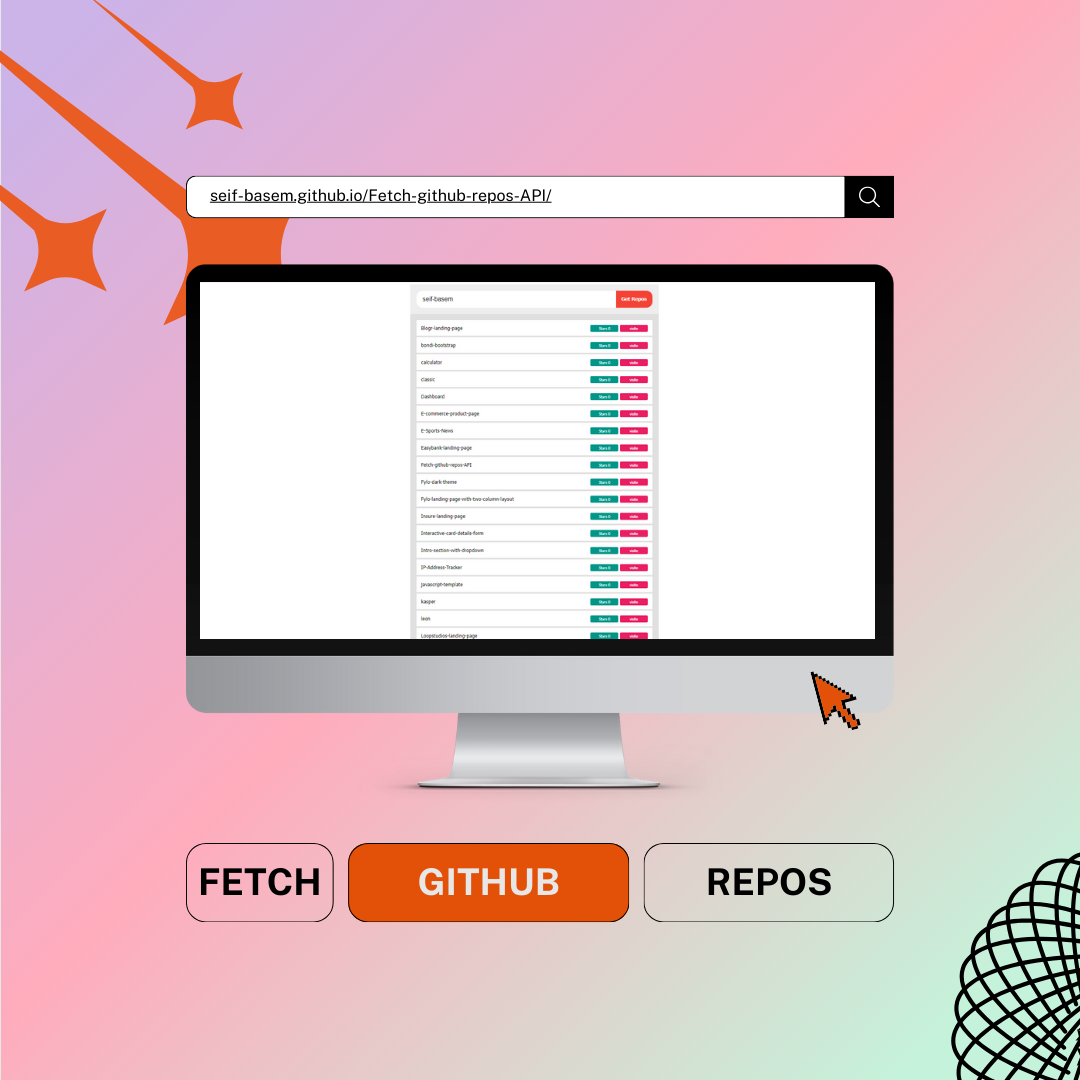
Fetch Github Repos API
HTML | CSS | JavaScript | API

Blogr Template
HTML | CSS | JavaScript

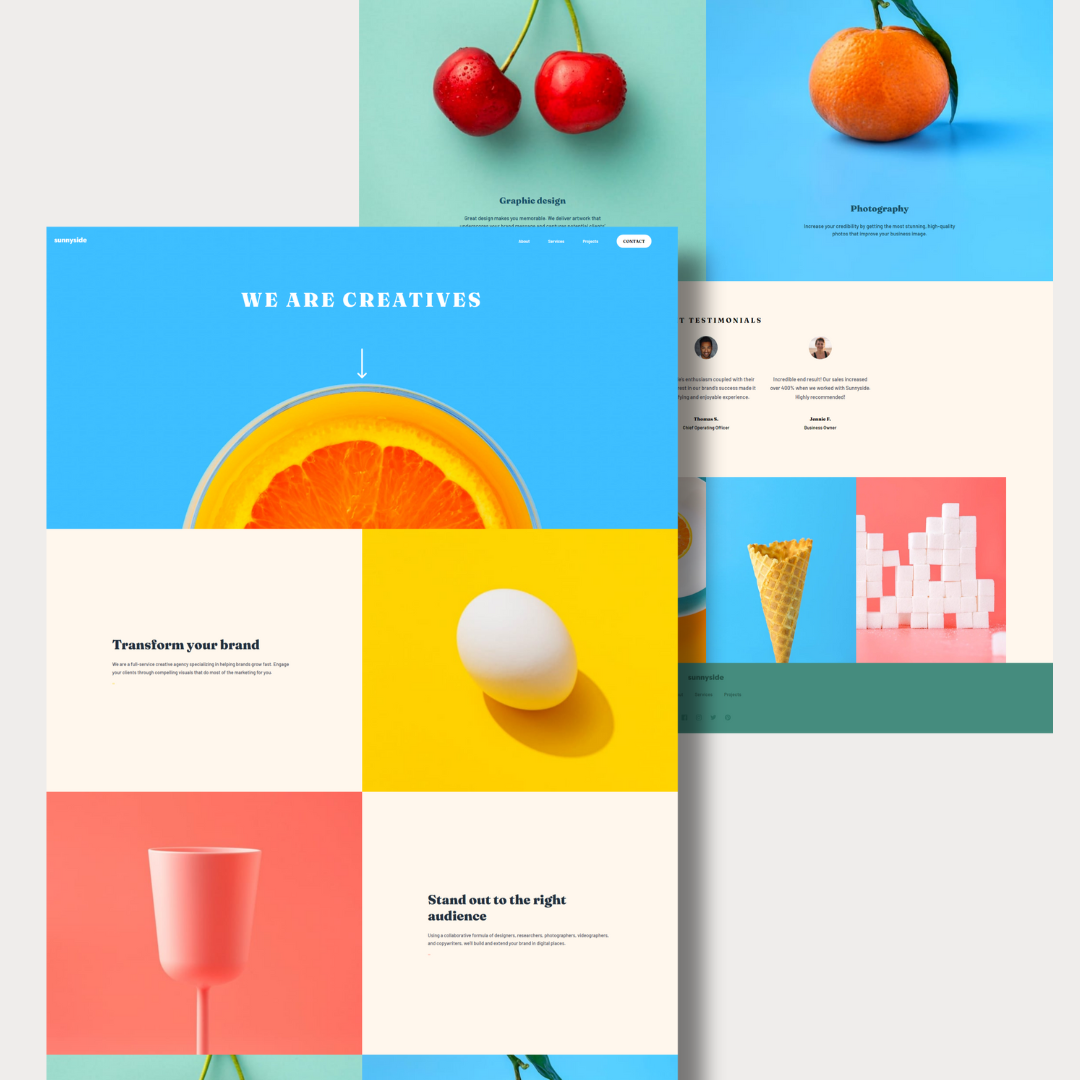
Sunnyside Template
HTML | CSS | JavaScript

Fylo Dark Template
HTML | CSS | JavaScript

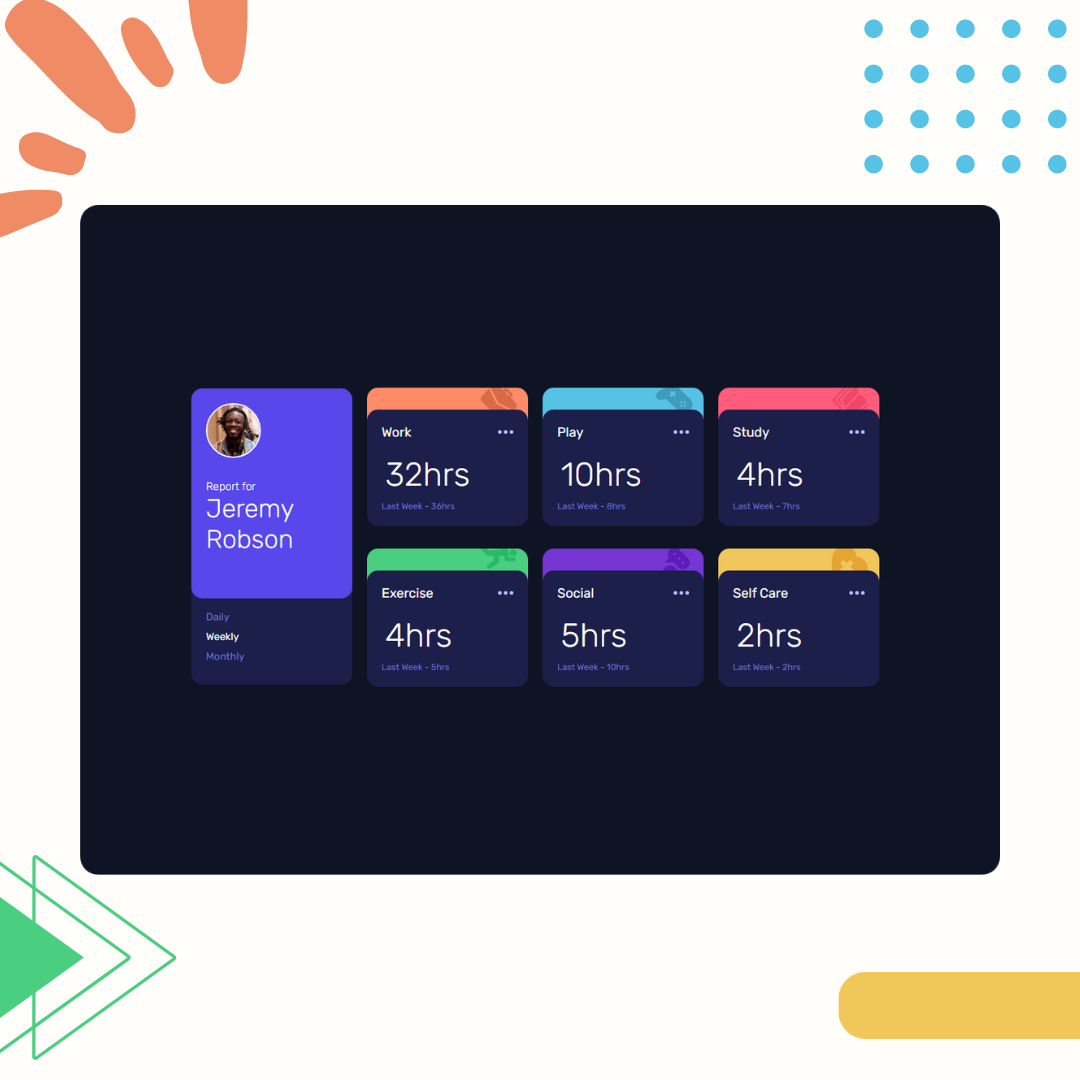
Time Tracking
HTML | CSS | JavaScript

Interactive Card Form
HTML | CSS | JavaScript

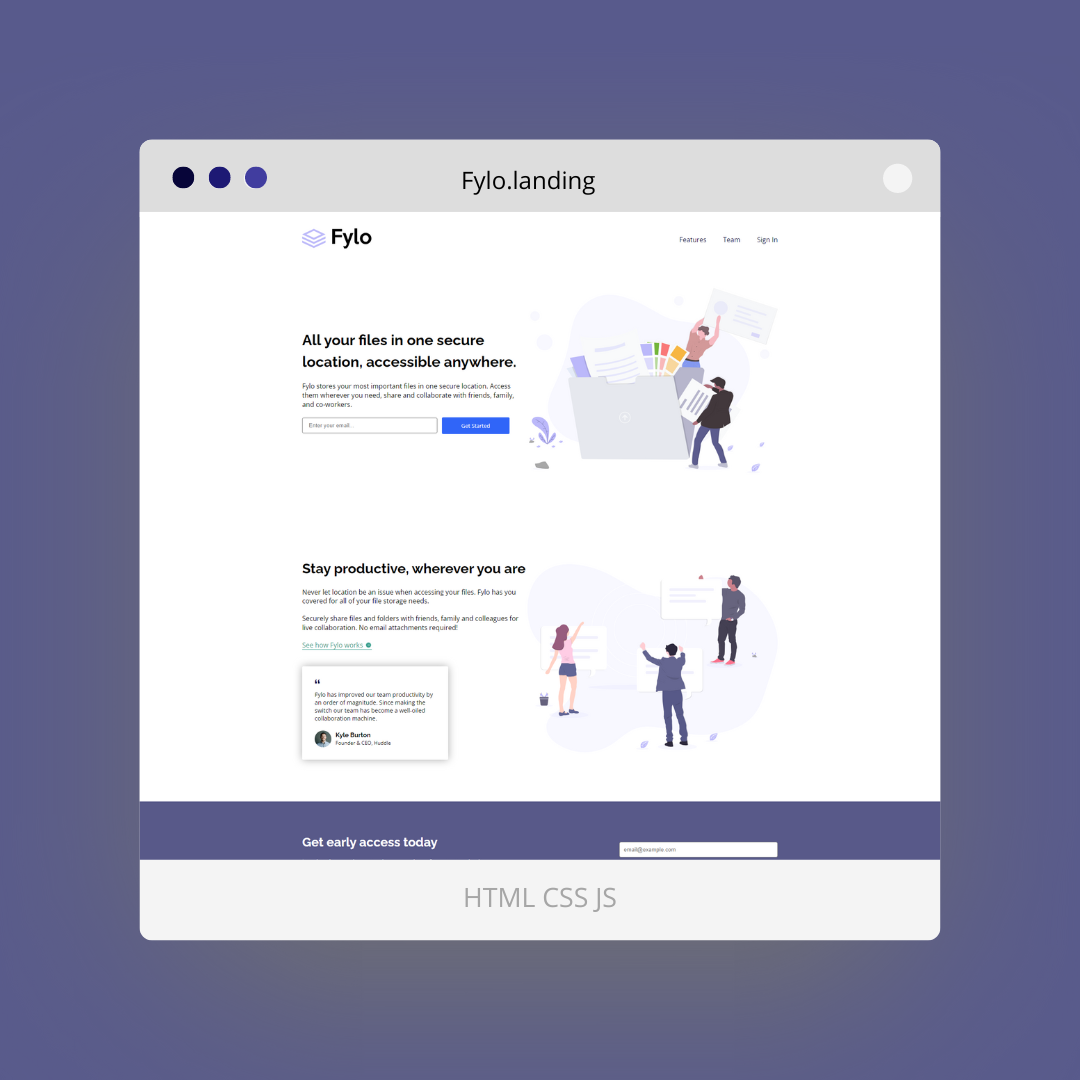
Fylo Landing Page
HTML | CSS | JavaScript

Spense Template
HTML | CSS | JavaScript

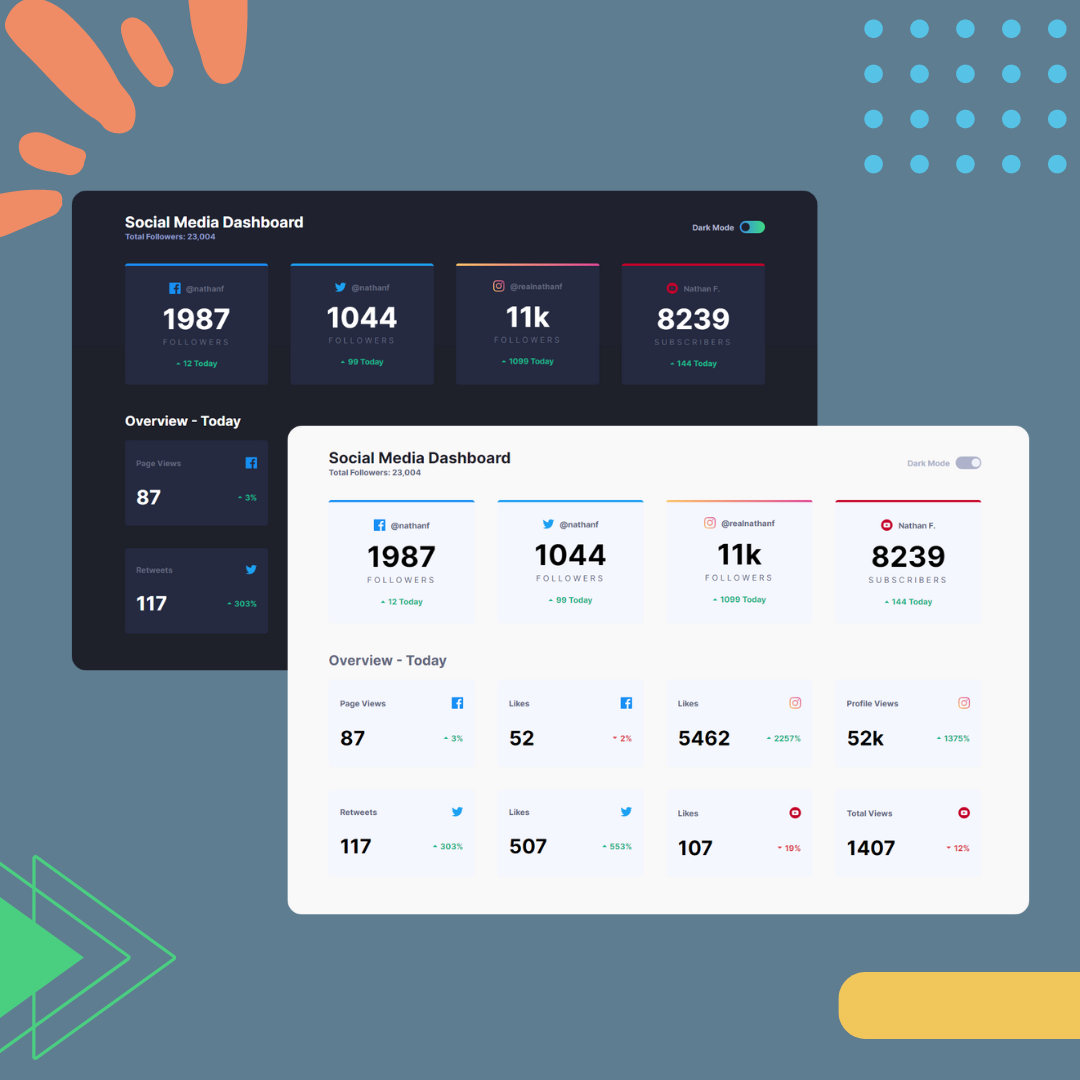
Social Dashboard
HTML | CSS | JavaScript

Insure Template
HTML | CSS | JavaScript

Loopstudios Template
HTML | CSS | JavaScript

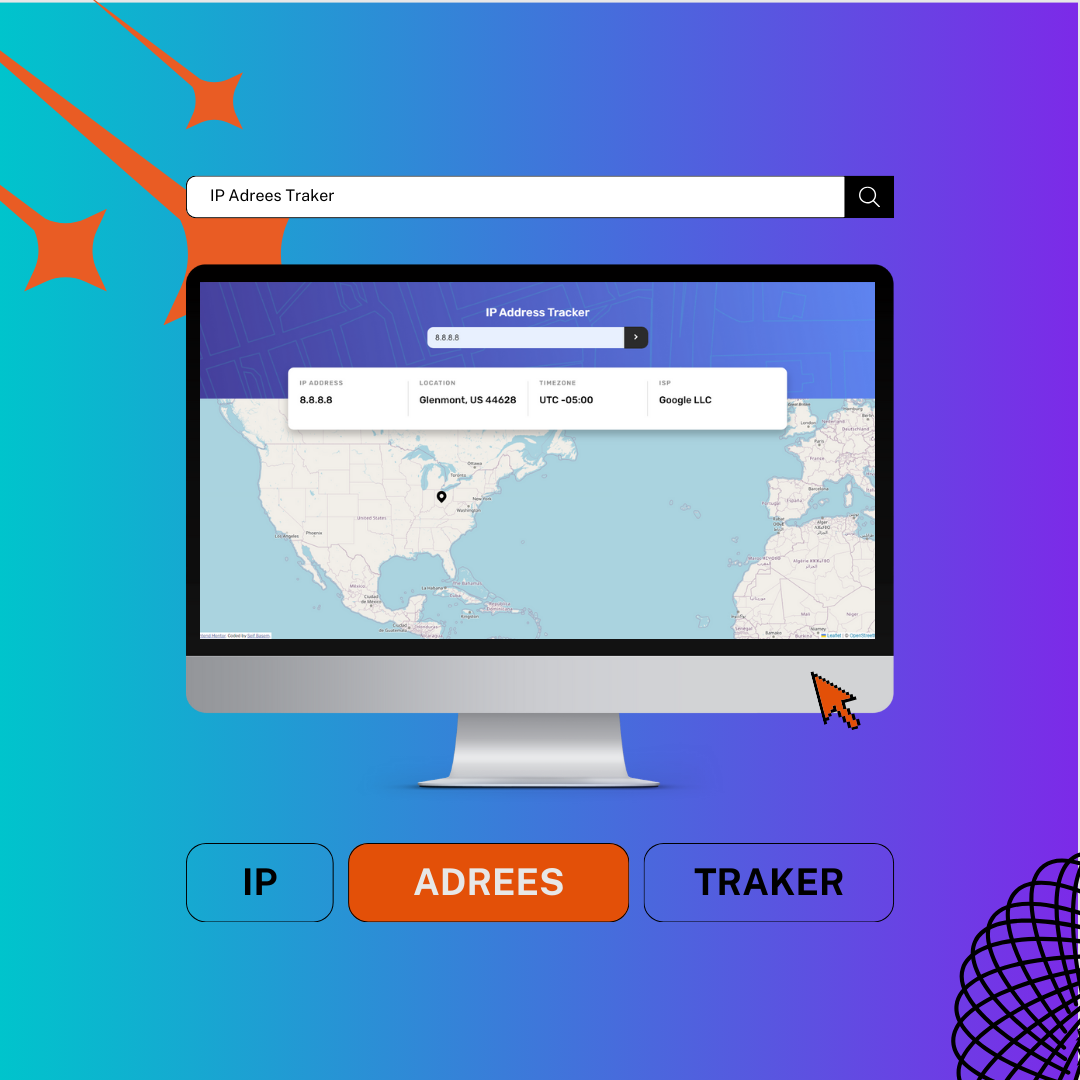
IP Address Tracker
HTML | CSS | JavaScript | API

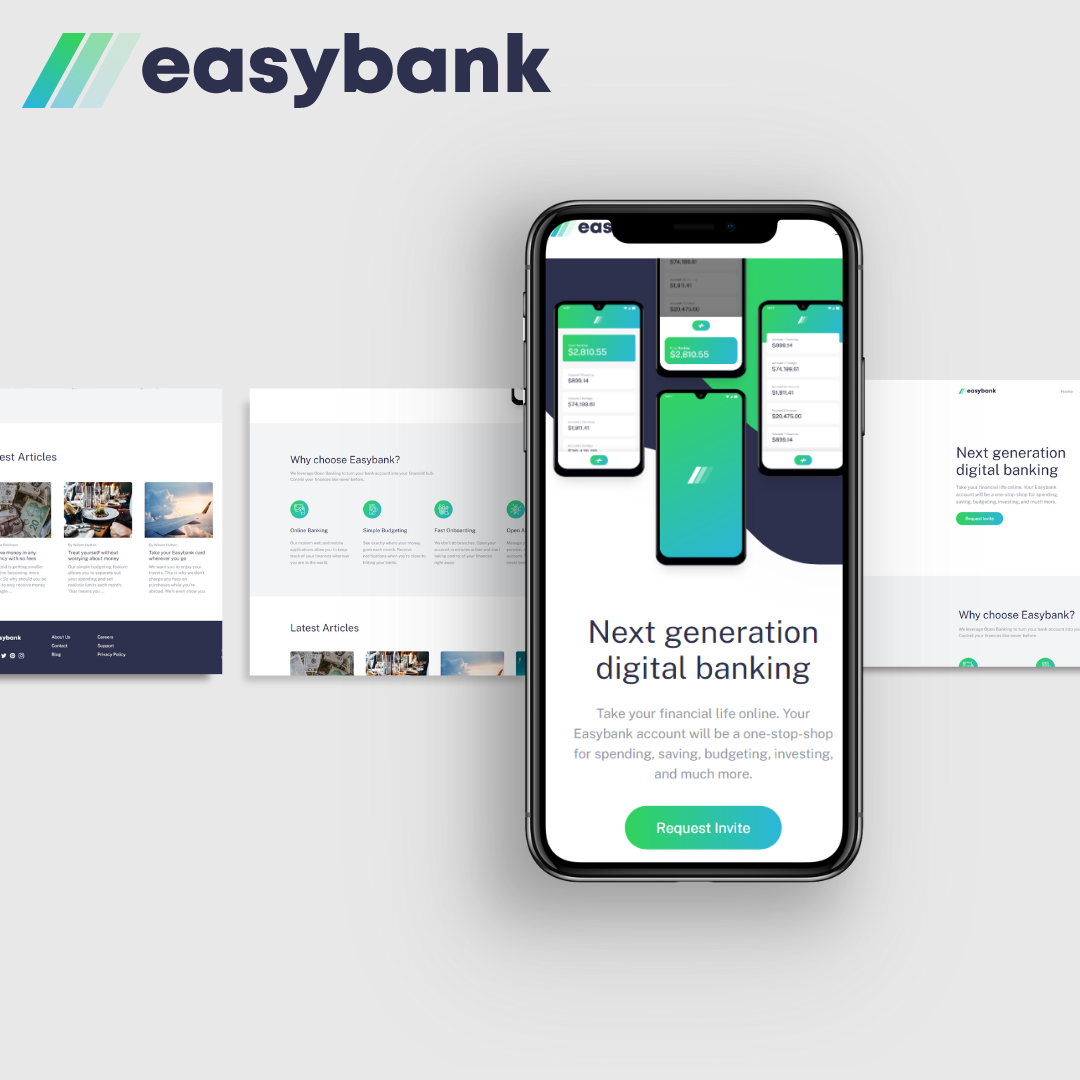
Easybank Template
HTML | CSS | JavaScript

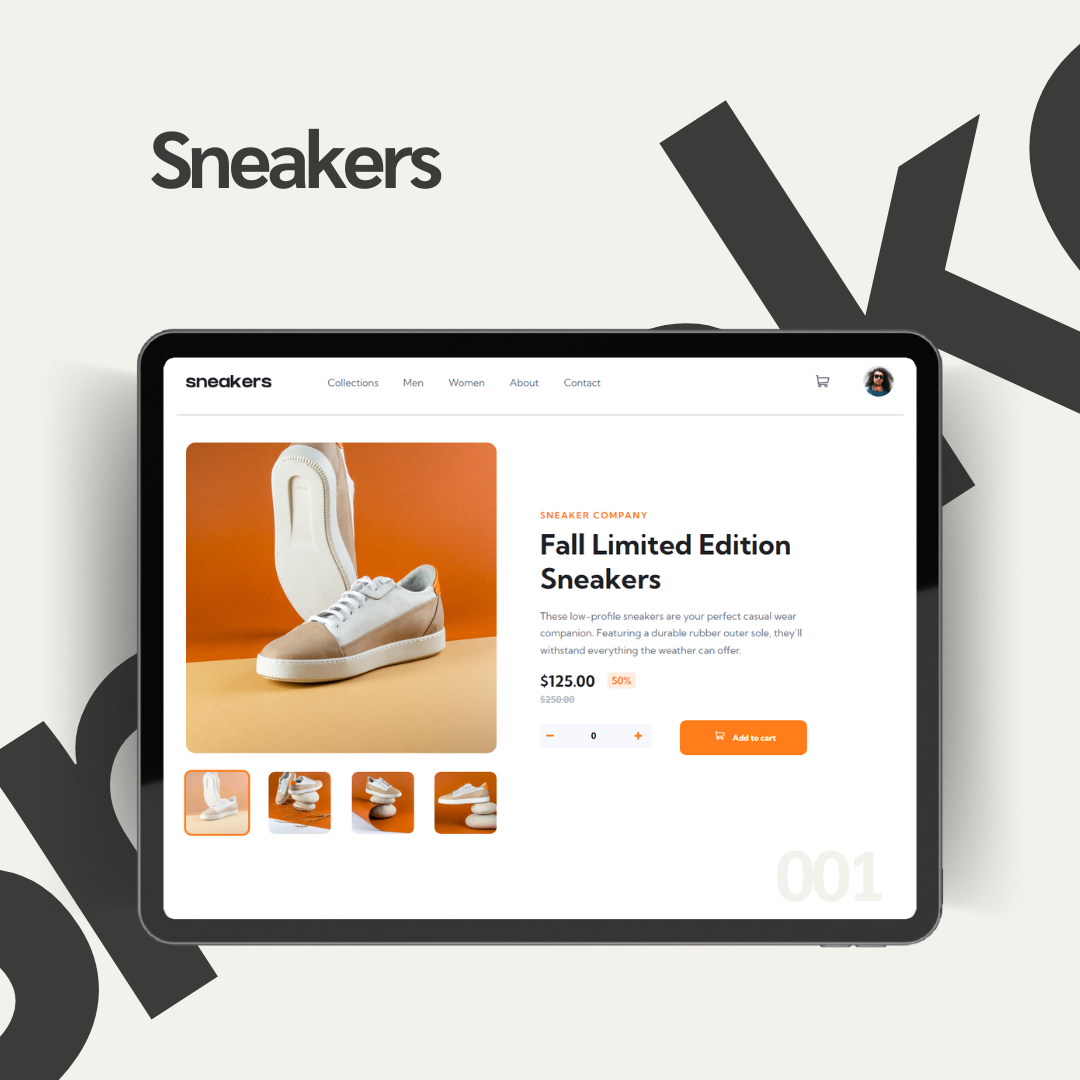
E-Commerce Product
HTML | CSS | JavaScript

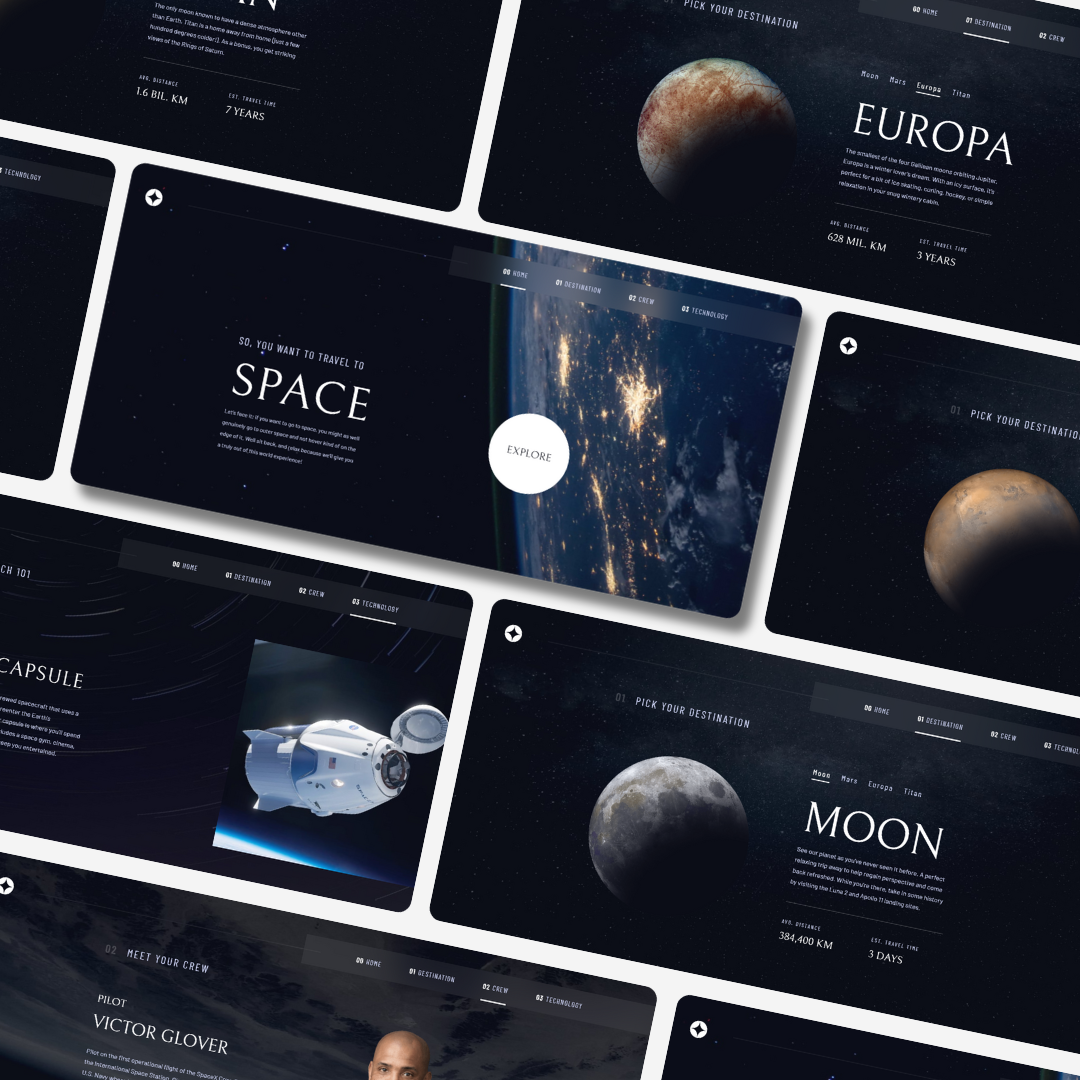
Space Tourism
HTML | CSS | JavaScript | JSON

News Homepage
HTML | CSS | JavaScript